



As a product designer at Knack, I transformed complex technical workflows into intuitive experiences. I led the design evolution of a no-code platform from its legacy state to a modern React-based system, establishing Knack's first design system and introducing features like dark mode and AI capabilities. Working as the sole designer initially, I tackled challenging problems like data visualization and user onboarding, helping users better understand and manipulate their complex data structures. Later collaborating with two other stellar designers, we reimagined the entire platform, focusing on simplifying advanced features like formula building and data relationships.
I established Knack's design foundations by creating our first cohesive design system. With accessibility as a core requirement, I crafted a complete visual language—selecting an inclusive typeface, building a systematic color palette with strong contrast ratios, and developing a token system that scaled across our platform. I also created a robust component library that serves as the foundation for both Knack itself and the thousands of apps our users create.

Based on Knack’s current brand color, I created a color system of primitives and design system tokens. These tokens are important, as they would help us scale the Live App-building experience.

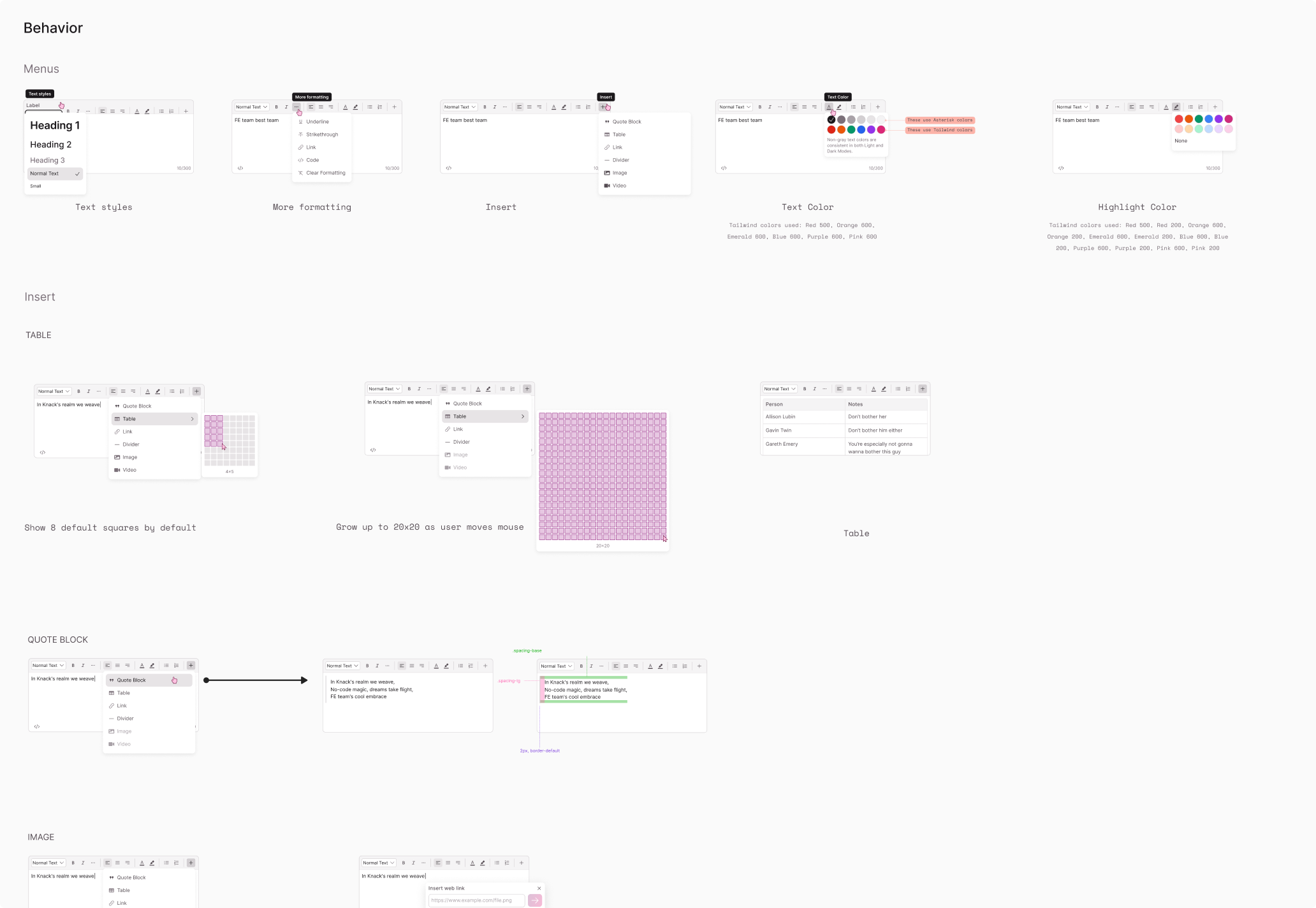
As the main architect, I built a library of components that brought consistency to our platform while giving our users the building blocks they needed to create professional-looking apps for their customers.

I took on the challenge of helping our users understand complex data relationships in their apps. A pain point was that there were undiscoverable dependencies and relationships in their data. I designed an interactive model called the Data Model where users could visually understand and interact with their data. This became an impactful feature, making complex database relationships approachable and helping users build & communicate apps with cleaner data structures.


As a part of redesigning the “Builder” area of Knack, I designed a tool that helps users create formulas and equations. Users can now easily add functions and fields without leaving the tool, and know what arguments to put in as well as have examples and know what the functions return.
